G2H v1.8 Software Documentation
Setup
See what you will find in your development kit, watch a video on how to set it up for basic operation, view demos and more.
Find These First
In addition to the display module, here are the items you’ll find in your kit. Additional accessories can be purchased online should you need them for prototyping or to replace items that have broken.
QML Development
Learn how to install software, use the virtual machine, and get familiar with tools included for a Linux or Windows environment.
To begin writing your own code, we suggest you start by running one of our sample applications.
Install Software
Reach Technology provides a Linux Development Virtual Machine (VM) with all the tools you need to develop a display module. The virtual machine is created with VMware Workstation version 9.0. Download the image that matches your module type (G2C1 or G2H2). Be sure to download the latest release.
To run the VM, you need to download the latest version of the VMware Player. Navigate to VMware’s web page, select Downloads, and then select Player. For the Major Version, select the newest version and then click Download for your host architecture and operating system.
Start the Linux VM
Launch VMware Player and select Open a Virtual Machine. Navigate to the location of the Reach Linux VM and select the .vmx file. Now click on Play virtual machine. If you see a message about moving or copying the VM, click on the I Copied it option.
Linux VM Tools
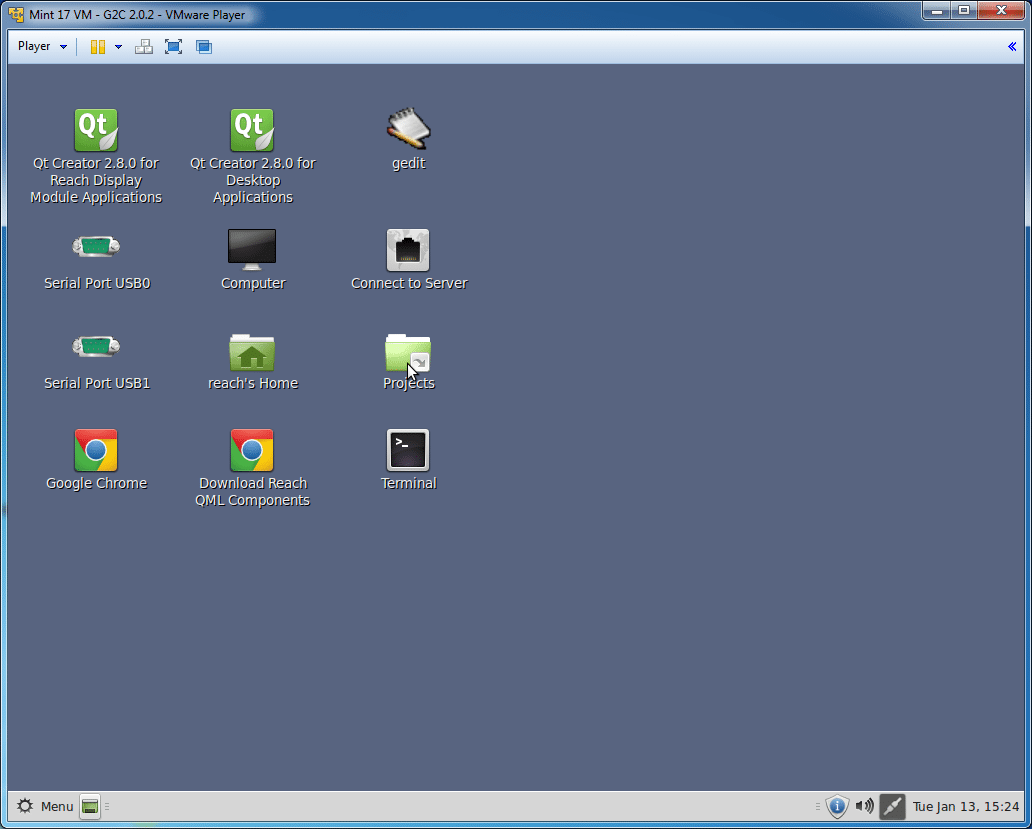
On the Virtual Machine Desktop, you will find the following tools:
- Qt Creator for Reach Display Module Applications – This Qt Creator shortcut is configured for developing applications to run on the Reach display module. In this configuration, the Cross Compiler (see details below) path is added to Qt Creator for generating ARM executables that will run on the display module.
- Qt Creator for Desktop Applications – This Qt Creator shortcut is configured for desktop development. This allows a developer to code and debug a C/C++ application in the development environment. Although executables generated in this configuration will not run in the display module, this configuration allows for a simpler debugging or prototyping environment.
- Serial Port USB0 – This is a GTKTerm instance configured for /dev/ttyUSB0. This is typically the debug console.
- Serial Port USB1 – This is a GTKTerm instance configured for /dev/ttyUSB1. This is typically the application UART.
- Connect to Server – This is a shortcut to open the Samba share running on the display module. After launching, select the following, and click Connect.
- Server: [display module IP]
- Type: Windows share
- Download Reach QML Components – This is a Chrome shortcut that downloads the Reach QML Component library.
Connect to the Display Module
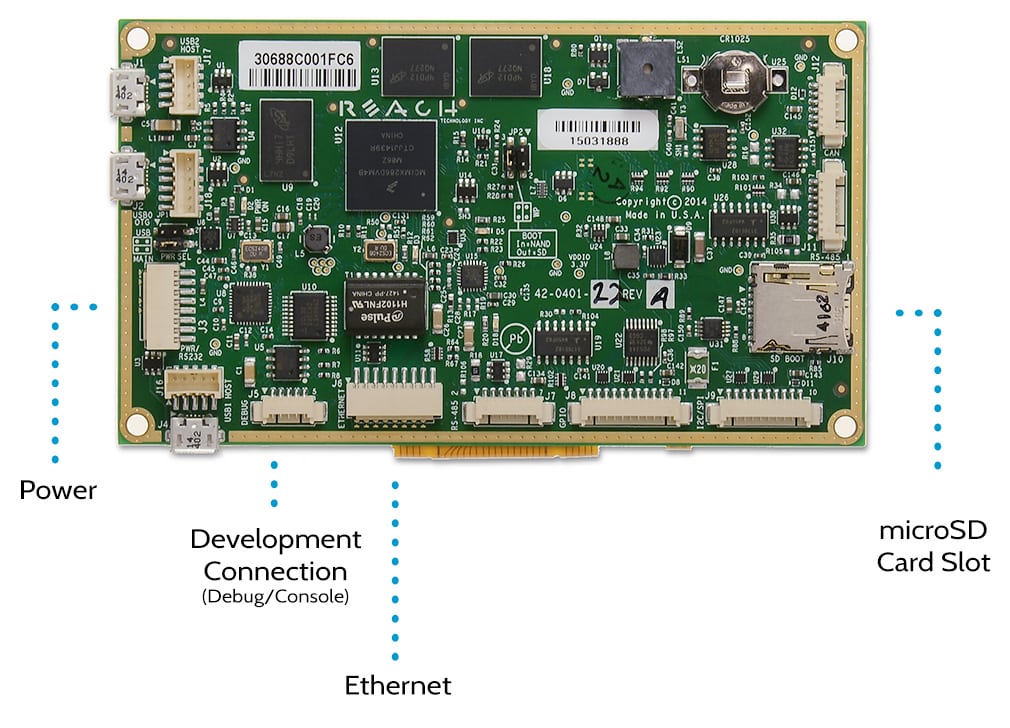
Once the installation is complete, connect the Development Kit Connection Cable (Part Number: 23-0161-72) to the Development Kit Connection Port “DEBUG” on the module. Next, plug the Development Kit Connection Cable into an open USB port on your PC.
There are two choices for connecting the display module to your network; wired/Ethernet and wireless/WiFi. The wired solution plugs into your router using an Ethernet cable (Part Number: 23-0148-12) connected to the “ETHERNET” connector (and possibly the Ethernet Coupler and a user-supplied Ethernet cable). To connect via WiFi, plug the WiFi Dongle into the Standard USB Adapter, and attach the adapter to the USB Host “USB H1” on the display module. Once these connections are made, power on the display module. See the Networking page for more details.
Cross Compiler
To write C/C++ applications that will run on the display module, the source must be compiled with a cross compiler. The cross compiler is installed in /opt/reach/1.6.3. The 1.6.3 directory contains the script environment-setup-armv5te-reach-linux-gnueabi. This script, once sourced (with the source command), adds the correct paths to the environment for cross-compilation.
Deploy Application
When you’re ready to deploy your application to the display module, see the Linux Deploy page for more details.
An Important Note
Your development kit ships with two microSD cards. Keep one of the cards as a backup so that you can always run the demo apps. DO NOT edit files on the backup SD card as you might not be able to get the demo applications running again.
See Also
External Links
While our touchscreens are Linux-based – that doesn’t mean you need to be a Linux developer to use them.
Our solution allows developers to use Windows GUI tools to develop their application and then load it into our display controller to run. Write a complete graphical interface, test it out on the PC, and then drag the application over to our display module’s file system to run. It runs the same as on the desktop. Reach Technology has developed a suite of drag-and-drop interface components for quick prototyping.
Whether you develop in Qt or QML, you can run the same code on the PC or the target. Reach Technology does all the work of configuring Linux and making it run your GUI code. We provide customers with custom start-up screens and specialized I/O agents (processes) to connect the GUI to the outside world.
To begin writing your code, we suggest you start by running one of our sample applications.
Download Software
To get started developing your application, you will need to install:
- G2Link
- Qt Creator Installer
- Sample QML Applications, found in Demos and Examples
- QML Components
You may also want to download the factory-installed demo he application in Demos and Examples.
Install Software
G2Link
Extract the files from the G2Link .ZIP file into a convenient folder.
Qt Creator
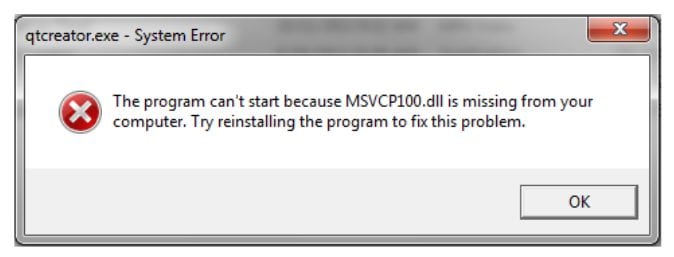
Install Qt Creator. If it fails to load (and shows the error below), you need to install the Microsoft Visual C++ 2010 Redistributable Package (x86).
Sample Applications
Extract the files from the Samples.ZIP file (go to Demos and Examples page, find your module [G2C1/G2H2] and click on the Sample QML Applications to get the Samples.ZIP file for your module) into the desired folder. Inside the Samples folder, you will see EmptyProject, IOexample, MVC, and States. EmptyProject is a template we provide for you to use when starting new projects. The other folders are example projects.
QML Components
Extract the files from the QML Components.ZIP file into the desired folder.
Inside the Reach QML Components folder, you will see various files and folders, but the folder of interest is the “src” folder. In that folder, you will find the folder’s components, images, and js. These folders contain the latest version of the QML components. You can copy these folders into your project folder, overwriting the existing same-named folders.
Connect to Display Module
Once the installation is complete, connect the Development Kit Connection Cable (Part Number: 23-0161-72) to the Development Kit Connection Port “DEBUG” on the display module. Next, plug the connection cable into one of the open USB ports on your PC.
To upload programs to your module, you’ll need to locate the debug cable port.
Windows should recognize the device as a USB to Serial adapter and install the appropriate drivers. If not, you may need to install the drivers manually. The display module has a USB slave serial port, implemented via the FTDI FT232R chip. The VCOM drivers make this port look like a standard COM port to the PC. Drivers are available at ftdichip.com.
There are two choices for connecting the display module to your network. The wired solution plugs into your router using the supplied Ethernet Connector (Part Number: 23-0148-12) to the “ETHERNET” connector (and possibly the Ethernet Coupler and a user-supplied Ethernet cable). To connect via WiFi, plug the WiFi Dongle into the Standard USB Adapter, and attach the adapter to the USB Host “USB H1” on the display module.
Once these connections are made, power on the display module. Windows should detect and install the needed drivers.
G2Link
Browse into your “G2Link” folder and run “G2Link.exe”. Once G2Link has started, click Select Serial Port and pick a serial port from the drop-down box. Then click Apply and Close. On Windows, the port is usually COM4 or greater. G2Link will connect directly to the display module. If the program says, “Waiting for Target,” on the selected port or says, “Target not responding,” make sure the display module is plugged in and powered up.
If you chose to use the WiFi dongle to connect to the network, click the Network Setup button, then click I’m using a wifi dongle to connect to the network. Ask your network administrator for your SSID and network password. More details are on our Networking page.
There are several buttons in the middle of the G2Link window for interacting with the display module. These buttons send commands to the display module. These are described on the G2Link page.
Load Hello World Sample
In G2Link, click on the Publish and Run button and browse to your “Samples” folder, then to the “States” folder, and then click the OK button. Once you have the correct directory selected, click Go. This may take a few minutes as it clears the data off the display module and replaces it with the sample application. Once the process is complete, the display module will restart its viewer, and you should see the sample application. Click the Page 1 and Page 2 buttons to see Hello World.
Changing the Code
Now that you have run the sample application explore updating the code running on the display module. Browse to your “Samples” folder, open the folder called “States,” and double-click the file named “States” to open up the project in Qt Creator (the file may say “States.qmlproject”).
Change “Hello World” to something else. Double-click “Page2.qml” and notice that the text property of this page is “World.”. Change that property and save the file.
Now, in G2Link, select the folder “States” in the Publish and Run window like before, then click Go. This will download your change to the display module, and reboot the QML Viewer. You should see the difference on Page 2.
An Important Note
Your development kit ships with two microSD cards. Keep one of the cards as a backup so that you can always run the demo applications. DO NOT edit files on the backup SD card as you might not be able to get the demo applications running again.
See Also
External Links
Software Release Downloads
Find the download you need by going to your module’s product page, clicking on the Downloads tab, and then selecting the latest image.
Embedded Touchscreens Made Easy:
Up in Days, Smoothly to Production. Get started with a Development Kit.
Reach Technology is now a part of Novanta.
Sales and Engineering
545 First Street
Lake Oswego, OR 97034
503-675-6464
sales@reachtech.com
techsupport@reachtech.com
Manufacturing
4600 Campus Place
Mukilteo, WA 98275
service@reachtech.com
Please send payments to:
Novanta Corporation
PO Box 15905
Chicago, IL 60693
accounts.receivable
@novanta.com