In order for your microcontroller to communicate with the QML Viewer (a tool for loading QML documents that makes it easy to quickly develop and debug QML applications) messages being sent need to be translated. We have created a set of tools called the Serial Input/Output Agent (SIO) and Translator Input/Output Agent (TIO) to make this microcontroller interface translation happen.
You might also benefit from watching this 11 min video on the architecture.
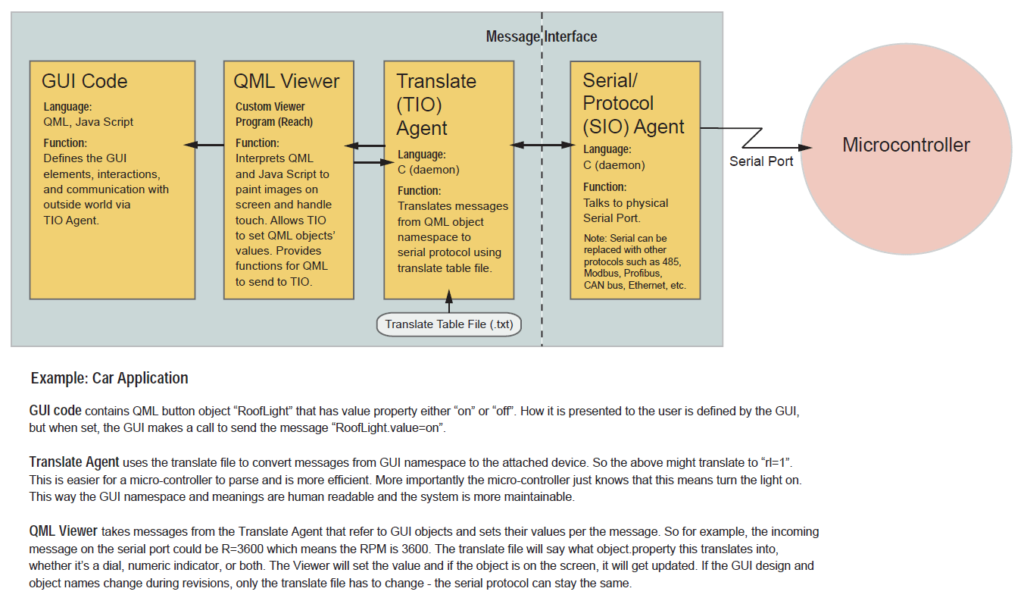
The architecture assumes the display modules run the high-level Graphic User Interface (GUI) and interfaces (over serial, Ethernet, CAN, etc) to other intelligent agents that perform the embedded product’s Core Functions (such as running a skin laser, process control, sorting vegetables by color). Reach provides the software components needed to connect the GUI to an external microcontroller via a serial port. This includes a translation layer that insulates the Core Function microcontroller from GUI changes. This separation allows GUI design to be flexible, as useful and intuitive interfaces have to be designed interactively among marketing, design, and user stakeholders without requiring the embedded microcontroller code to be changed.
Microcontroller Interface Architecture Video Transcript
What I want to do is just give you an overview of the microcontroller interface architecture of the G2 system and explain why we have done certain design choices. What we have, is we have the actual graphic engine and it’s QML, QT based. This is the thing that actually draws the stuff on the screen. This is the underlying implementation. What you’d see on the screen obviously, would be a combination of knobs and buttons and dials, or whatever, and numbers. This is what you see on the screen. The question is, “Great, I have this graphic thing. I can move the knobs and push buttons, but how does that relate to the underlying core functionality? When I push the button, how does it turn a light on and off, or whatever?”
In the QML world, what we have done is rewritten the viewer component. It’s called a viewer. This actually drives this. What the viewer does, is set up the environment for this microcontroller interface but then it supplies … it provides a connection out the end and this is an internal connection in the computer, so this is what we call the QML Viewer. It runs the files that you create, which are in QML in JavaScript. Then it talks to what we call an agent, a TIO agent. It’s a pipe, it’s an internal pipe in the computer, in Linux. What the TIO agent does, we think is very important. Well, let me just do the whole thing. I’ll do the whole thing. You have the TIO agent and then it talks to an SIO agent, and this actually talks to the physical serial port, and that would go to the embedded microcontroller that is doing your underlying core functionality. This may look complicated but I will explain why we are doing it this way.
First of all, the serial agent … the reason for this architecture is again, divide and conquer. What the serial agent does, is connect the physical layer to the logical input of the computer, and this sets the baud rate and other characteristics of the physical line. Now you could replace this with a different protocol. For example, if you wanted RS-485, if you wanted modbus, profibus, CAN bus, whatever, because on here this is the logical … this is the message interface. And how the message goes to the final guy, you don’t really care from this side. So we have a message interface. This is the SIO agent. Customers can change this as the protocol. This is an interchangeable part. You can put whatever you want for the particular protocol.
For example, if this was going into a car, this would be a CAN bus interface and the messages on this side of the barrier would be things like speed, RPM, whatever. They are the messages coming back that is interacting with the guts of the car. Then we have this translate agent and the translating agent is in my mind very important. Because what happens is that at this level, on this barrier, what comes on this side are messages but they are still very much low level related to whatever the microcontroller is doing. For example, and I will give you a car example. What is coming across here might be simply a byte, or it says RPM, R for RPM, and then maybe four digits, 1200. It’s really low-level. It’s very much specific to this and trying to get the GUI to understand what this is, it doesn’t relate to the namespace in the GUI.
The people doing the GUI are all in terms of object-oriented namespaces of controls and indicators, whatever. Also, if you tied the GUI directly to this, they become tightly coupled and it’s much harder to change this. What we do is we have a translate agent and what the translating agent does is take this low-level, not just domain-specific but interface-specific information, and translate it. We have a translation file. The TIO agent takes in a translate file, translate.text and this simply says when you get a message R followed by a digit … let me do this. For example, you would say R%D followed by a digit translates into, for example, RPM.value = the number, say %D. Long story short, it changes this into something that makes more sense for the GUI designer.
What is great about this, this translate concept is it means that the definition, this API – the API for the underlying microcontroller and these guys don’t have to be in lockstep. They don’t have to be one-to-one. If this guy decides, “Oh, I want to add an extra digit here, or I want to change the physical format of the messages, of the types of messages I get,” by just changing the translate table, you can use the same GUI. We want it to be able to do … again like I said, divide and conquer. I want to be able to change this if it’s going from a push button to a slider, to any different kind of I/O control – I don’t have to change this guy’s code. I can simply change the translate table that says instead of button maps to this functionality, I can say slider maps to this functionality, or whatever I want.
Again, the idea is that the implementation of the GUI, you can change this as desired for the users without having to force the embedded microcontroller implementation to change. Because you do this, you test it, you should leave it alone. You don’t want to keep … We have a rule. You open the computer, lose a day, install software, lose a day. Whenever you touch something, there is a good chance you’re going to break it. Keeping things as stable as possible is a big deal, and the translating agent helps to do that by providing this translation layer. It helps to keep this stable … independent of GUI changes.
The internals of our G2 system, because it has the viewer, the translating agent and the serial agent. It might look a little complicated but it’s fairly easy to understand. It is more maintainable and it does the divide and conquer. We think it’s the right way to go, and the people we have talked to like it too. Again, what is nice about this is if instead of for example a serial port, you wanted to use … go over Ethernet, so this would be Ethernet TCPIP. All the details of that are hidden from the TIO agent. It’s just passing messages back and forth. It doesn’t care what the physical characteristics are. All of the G2 products are running embedded Linux, but to be honest you shouldn’t have to worry about that. Our job is to hide that from you. What we do is we ask you simply to write files in QML, which is this essentially Qt markup language. These are interpreted and you also write in a file JavaScript. This can completely define the graphic user interface.
Then what we have is on the embedded device – on our display module, on our graphic engine – we have something called a QML Viewer. What it does is it takes these files and interprets them to come up with whatever the display is. If you have a meter at 12.34, some buttons, selectors, dials, knobs, whatever you want. These are all defined by the QML and the JavaScript. The QML viewer is the one that paints it on here and interacts with the outside world through the translating agent (TIO) and the SIO agent. The idea is, the actual implementation of it is, it’s quite nice. You are sitting at your PC. On the screen, you are designing your graphic interface, knobs, switches, whatever. What you are actually doing is you are designing it and the output will be QML files and JavsScript. Then once you are happy with the look and the feel of it, you can simply take these files, and drag them over so that on your PC you have a file folder window with files.
This is the display, the G2 display engine. You simply take these files. This display engine has a Samba server. It has a file server just like you have in Windows. Within the development environment here at Linux or Windows, you can have a file explorer, which is a window into the files on this display engine. When you’ve finished designing this, you take these files, you drag them from… let me see if they were in a file explorer here. You locate them. You take these, you drag them into here. It automatically puts it on the engine. You restart the engine and then you have the thing you just designed. It’s running on the engine. That is the methodology of development.
